Что такое А/Б тестирование сайта?

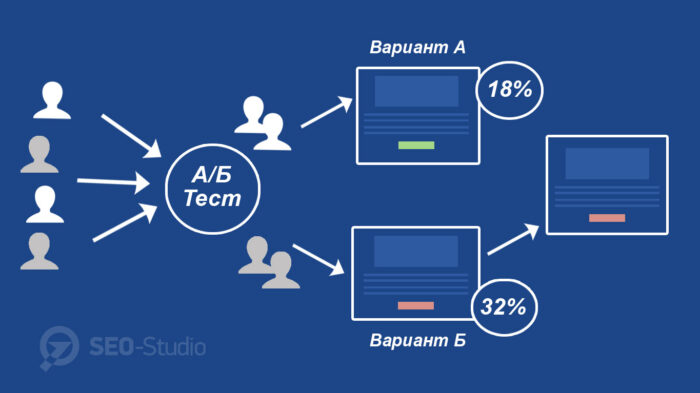
А/Б тестирование – это эксперимент, в ходе которого сравниваются две версии одной и той же страницы с использованием небольших изменений. Цель эксперимента – определить, какая из версий лучше. Два варианта (А и Б) показывают посетителям в равных долях. Побеждает страница, дающая лучший коэффициент конверсии.
Содержание:
- А/Б тестирование и увеличение конверсии;
- А/Б тестирование и поисковые системы;
- Пошаговый процесс А/Б тестирования сайта;
- Что тестировать в первую очередь;
- На какие результаты можно рассчитывать.
А/Б тестирование и увеличение конверсии
Увеличить доход сайта можно двумя способами. Это может быть либо привлечение дополнительного целевого трафика, либо улучшение конверсии. На улучшении конверсии метод А/Б фокусируется в первую очередь – оптимизация конверсии дешевле (чаще всего), чем привлечение целевого трафика.
Предположим, существует интернет-сервис, предлагающий платную подписку. Статистика показывает, что из 1000 новых посетителей клиентами становятся 2 человека, которые приносят по $50 каждый. Посещаемость сервиса – 2000 человек в сутки. Следовательно, сервис генерирует доход в размере $200 в сутки.
Что, если после проведения тщательно спланированной оптимизации, клиентами будут становиться 4 человека из 1000? Воронка продаж стала эффективнее, доход вырос вдвое. При этом расходы на привлечение дополнительного трафика не увеличились.
Виктор Гуменюк, руководитель отдела продвижения сайтов SEO-Studio:
“А/Б тестирование может эффективно использоваться и для поисковой оптимизации. Технические детали такого тестирования могут отличаться, но суть остается прежней. В будущем ожидается, что метод А/Б тестирования станет еще более популярным в SEO. Связано это с тем, что поисковые системы постепенно переходят на машинное обучение и искусственные нейронные сети, что значительно увеличивает их сложность, неопределенность и непредсказуемость”.

Пошаговый процесс А/Б тестирования сайта
Процесс А/Б тестирования сайта имеет четкую и хорошо описанную последовательность.

- Прежде всего, необходимо провести тщательное тестирование сайта и зафиксировать результаты на текущий момент. Хорошим подспорьем в этом станет Google Analytics. В процессе находят проблемные страницы и элементы сайта, которые нужно улучшить. Предположим, главная страница сайта имеет высокий показатель отказов или слишком мало людей нажимает на кнопку «Подписаться на новости».
- Далее нужно выдвинуть гипотезу. Например, гипотеза может звучать так: «Если в 2 раза увеличить кнопку, она станет более заметной и на нее станут нажимать в 3 раза чаще».
- Когда гипотеза будет сформулирована, будет понятно, что нужно делать дальше. На этом этапе специалисты подготавливают вариант для А/Б теста.
- Основной этап – это сбор данных во время теста.
- Когда срок тестирования подойдет к концу, собранную информацию анализируют. Действительно ли на большую кнопку посетители сайта нажимают охотнее? Если да – этот вариант страницы побеждает. Если нет – придется вернуться к шагу 3, чтобы сформулировать новую гипотезу.
- Запуск следующего А/Б тестирования.
Что тестировать в первую очередь
Практически все, что есть на сайте, можно проверить и улучшить с помощью А/Б тестов. Однако заниматься мельчайшими аспектами сайта – не самая лучшая идея. Тесты занимают много времени, поэтому такая тактика будет контрпродуктивной. Вместо этого следует сосредоточиться на главном.

Обычно сразу понятно, какие элементы интерфейса или контент нужно изменить. Это может быть цена, рекламная акция, бесплатная пробная версия, уникальное торговое предложение, призыв к действию, форма подписки и многое другое.
Чаще всего с помощью А/Б тестирования проверяют:
- Различные варианты компоновки страницы в целом;
- Призыв к действию;
- Заголовки и названия продуктов;
- Основные тексты и иллюстрации;
- Шаблон формы заказов;
- Специальные предложения;
- Количество товаров на странице;
- Фотографии товаров;
- Навигацию.
На какие результаты можно рассчитывать
В сети есть достаточно впечатляющих примеров, когда с помощью А/Б тестирования компании улучшали конверсию на более чем на 500%. Причем, может показаться действительно неожиданным, что решающим становился такой фактор как цвет кнопки или размер шрифта. Так, сайт Switch Video сообщает, что смена цвета кнопки с зеленого на красный привела к увеличению конверсии почти на 250%.
Действительно, иногда на некоторых сайтах точные и грамотно спланированные изменения могут принести поистине фантастические изменения. Но так бывает не всегда. В большинстве случаев не следует ожидать резкого улучшения конверсии – чаще всего это накопительный эффект.
