СТОП: распространенные ошибки в usability сайтов

Главное правило при создании любого сайта – поставить себя на место целевого пользователя, “взглянув на сайт его глазами”. Продумать структуру так, чтобы она была понятной и удобной, ведя посетителя к совершению целевого действия. К сожалению, часто при разработке сайтов, учитываются только пожелания заказчика, чье виденье не всегда совпадает с реальными действиями посетителей. В результате к нам в работу поступает множество сайтов с однотипными ошибками в usability, которые мешают конверсии. Ксения Хоменко, usability-специалист SEO-Studio, собрала примеры типичных ошибок, которых нужно избегать.
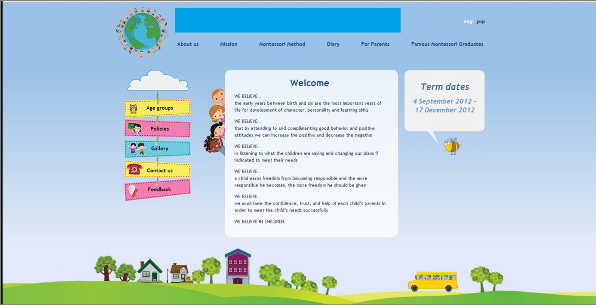
1. Детская школа изучения английского языка

- В шапке сайта отсутствуют контактные номера телефонов;
- Не представлены услуги центра раннего развития «лицом» через изображения, фотографии, видео;
- Отсутствует призыв к действию (“Contact Us”, “Read more about staff”, “Starting a program” etc.) и специальные рекламные блоки.
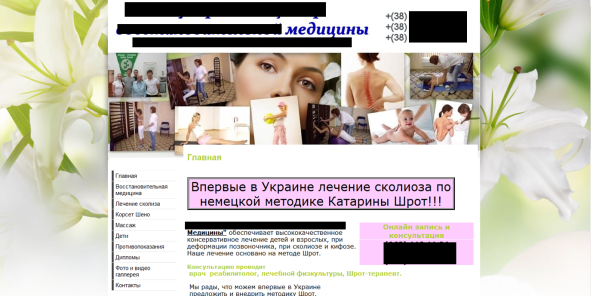
2.Медицинский центр

- В шапке сайта отсутствует графический логотип;
- Изображения услуг не кликабельны, действия пользователей никак не мотивируются.
3. Интернет-журнал

- Статьи содержат длинные тексты, при этом отсутствует видимая возможность для быстрого перехода из нижней части страницы, наверх. «Простыня» нечитабельного текста отпугивает посетителей, скорее всего они просто скролят страницу, не читая её.
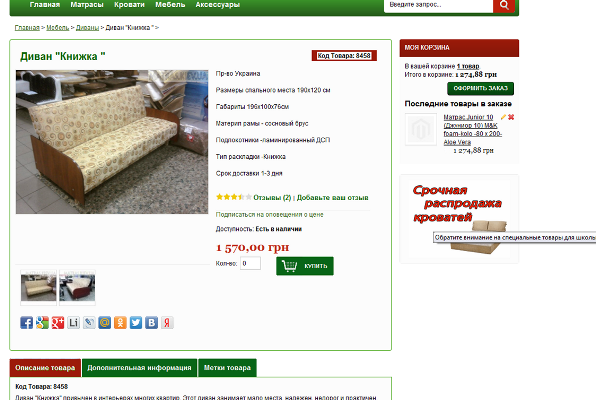
4.Интернет-магазин матрасов и мягкой мебели

- Текущее местонахождение пользователя можно определить только, с помощью навигации “хлебные крошки”.
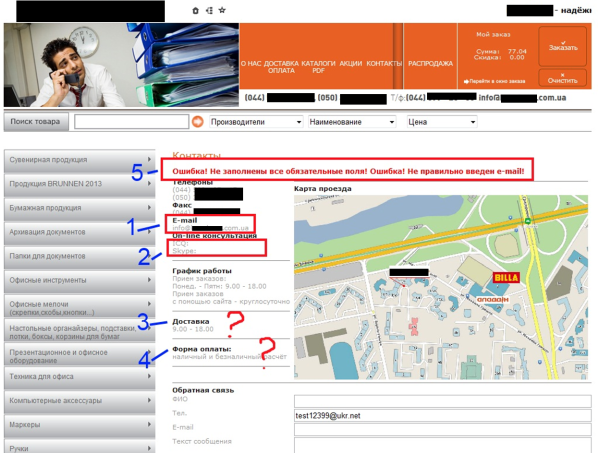
5.Интернет-магазин канцтоваров

- Нет названия компании и ее адреса, размещен e-mail, но он не кликабельный (1);
- Указаны средства альтернативной связи ICQ и Skype (2), при этом нет самого номера ICQ и логина Skype;
- В блоке «Доставка» указано время (3), но не понятно, что это за время (график работы службы доставки или время доставки товаров покупателям, в какие дни недели действует время);
- Указана информация о форме оплаты (4), но не ясно назначение данного блока на этой странице;
- В форме обратной связи никак не обозначена разница между необходимыми и опциальными полями;
- Информация об ошибке выдается вверху страницы (5).
Хорошие примеры usability страниц
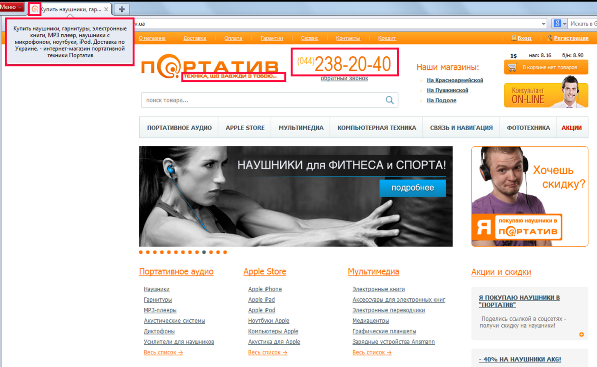
1. Главная страница Portativ.ua

Цели:
- Показать пользователю, что предлагается на данном сайте;
- Рекламировать основные услуги компании;
- Создать благоприятное впечатление.
Шапка сайта должна содержать:
- Заголовок (тег);
- Слоган;
- Фавикон;
- Контактный номер телефона.
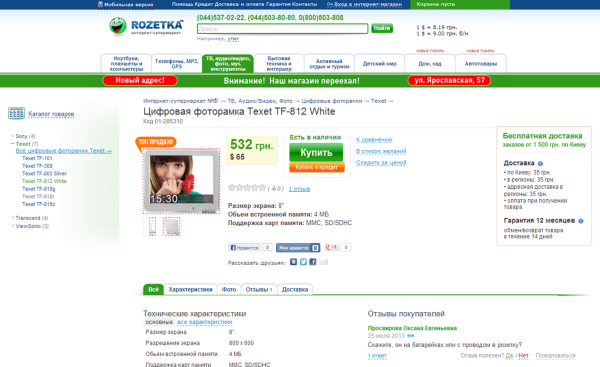
2. Страница карточки товара Rozetka.com.ua

Основные требования к карточке товара:
- Четкая иерархическая структура всех элементов контента;
- Описание, характеристики, отзывы;
- Наличие изображений продукции в различных ракурсах;
- Цена, кнопка призыва к действию «Купить», раздел «Оплата и доставка» должны быть в видимой части экрана.
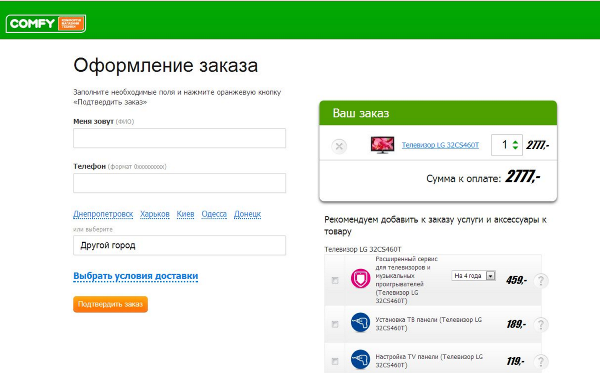
3. Форма быстрой покупки Comfy.ua

- Процесс оформления заказа должен быть простым и удобным. Важные дополнения:
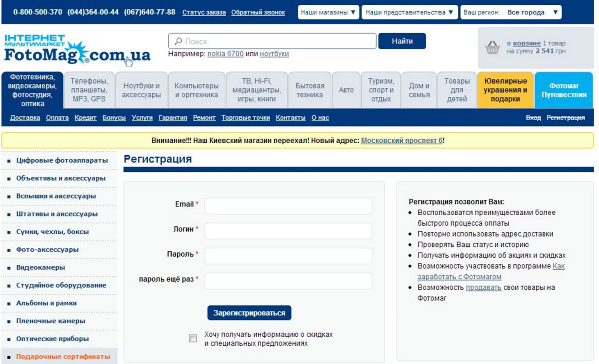
Преимущества для зарегистрированных пользователей Fotomag.com.ua

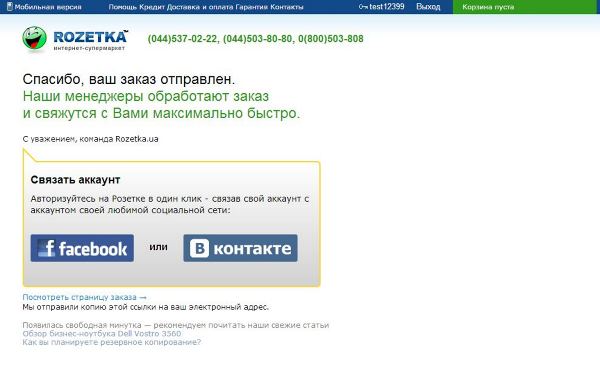
Страница благодарности для будущих продаж

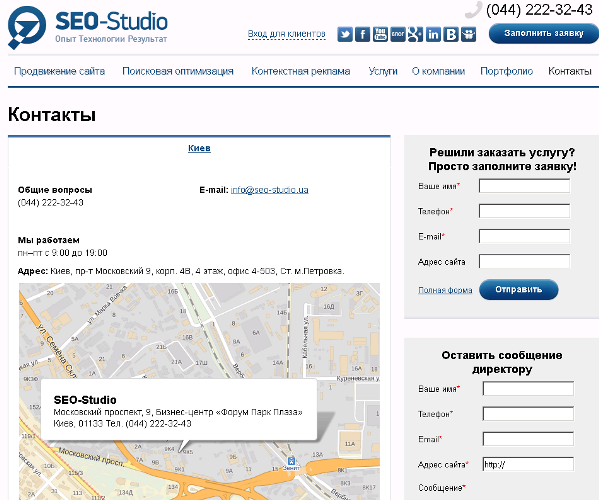
4. Страница «Контакты»

Обязательные элементы:
- Название компании;
- Телефон, e-mail + альтернативные средства связи;
- График работы;
- Адрес;
- Масштабируемая карта проезда;
- Форма обратной связи.
Надеемся эти примеры помогут вам улучшить usability своего сайта. Учитесь на чужих ошибках и исправляйте собственные, если допустили.
Апдейт (2018 год):
Главное правило юзабилити
Главное правило юзабилити было сформулировано одним из ведущих экспертов в этой области Стивом Кругом. Звучит оно очень просто: «не заставляйте меня думать». Все, что нарушает это правило – автоматически является серьезной ошибкой, снижающей юзабилити (удобство использования сайта) и тем самым ухудшающей конверсии.
Что именно подразумевается? «Не заставляйте меня думать» – это просто логичная мысль о том, что любой человек должен иметь возможность легко и просто использовать ваши продукты, безо всяких затруднений, что называется «на автомате».
Например, меню навигации должно быть узнаваемым, хорошо заметным и, что очень важно, оно должно располагаться на традиционном месте – либо в верхней части сайта, либо слева. Другие варианты значительно хуже, поскольку человеку придется искать меню, привыкать к нему, адаптироваться и т.д.
Другой пример – логотип. Не стоит размещать логотип сайта в непривычном месте, например, по центру страницы. При этом логотип сайта обязательно должен быть ссылкой, которая ведет на главную страницу сайта.
Таким образом, из главного правила юзабилити следует, что удобный и эффективный сайт должен быть концептуально похожим на все другие сайты такого же типа. Чтобы это обеспечить, дизайнер должен разбираться в паттернах веб-дизайна, должен знать, что принято в веб-дизайне, а что нет. Если это правило будет строго соблюдаться, то сайт будет максимально удобным для использования, со всеми вытекающими из этого последствиями, которые позитивно скажутся, в том числе, и на конверсиях. Посетитель сайта сможет «на автопилоте» выполнять все нужные ему действия и быстро находить то, за чем он сюда пришел.
Конечно, юзабилити гораздо более развитая теория, которую можно назвать реальной наукой. В частности, мало кто знает, но юзабилити используется не только для проектирования сайтов, но также и в промышленном дизайне. Однако зная только основное правило юзабилити, вы уже сможете избежать львиной доли возможных ошибок.
