Что выбрать: адаптивная верстка или мобильная версия сайта?

Вместо вступления. По данным Google Украина, сейчас более 77% украинцев находятся онлайн ежедневно (особенно пользователи до 34 лет), 33% украинцев в онлайне даже при просмотре ТВ. И что самое главное – более 70% пользователей сейчас ищут информацию о товаре перед покупкой. Цифра растет с каждым днем.
Бизнес давно понял, что адаптивная или мобильная версия сайта – это must have. Вас смущает это “или”? Не понимаете, в чем различие? Тогда этот материал для вас, давайте разберемся вместе.
Содержание:
- Чем отличается мобильная версия сайта от адаптивной
- Плюсы и минусы адаптивной версии
- Плюсы и минусы мобильной версии
- Вместо выводов

По исследованиям последних 5-7 лет, мобильный трафик в мире вырос до 75%. И это понятно, ведь с появлением новых гаджетов и 3G-интернета намного удобней стало пользоваться телефоном, чем носить с собой ноутбук или быть привязанным к стационарному компьютеру. В любой момент мобильный пользователь получает быстрый доступ к интернету и интересующей его информации.
Но за счет того, что многие сайты изначально подстраивались под лептоп или обычный монитор, в мобильном телефоне они могут выглядеть некрасиво и громоздко, не говоря уже о самом удобстве использования. Для этого и нужно выбрать один из двух способов отображения сайта в мобильном интернете и создать для своей целевой аудитории удобную версию сайта.
Чем отличается мобильная версия сайта от адаптивной
Итак, мы поняли, что для эффективной работы бизнеса онлайн, сайт компании должен одинаково хорошо работать как со стационарного компьютера, так и с любых видов мобильных устройств. Для этого нужно выбрать версию: мобильную или адаптивную.
Адаптивный сайт — это метод настройки всех элементов сайта под размеры экранов мобильных устройств. По сути, сайт сам подстраивается под любые размеры экрана и уменьшает или увеличивает свои элементы. Этот тот же сайт, что и в ноутбуке, просто он более гибкий и удобный для пользователей мобильных телефонов.
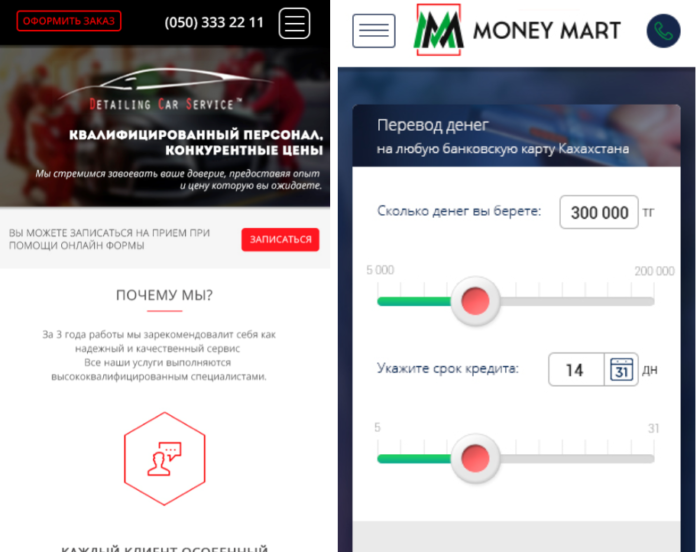
Мобильная версия — это независимая, в большинстве случае упрощенная, версия десктопного сайта, созданная с учетом всех требований мобильных устройств. Она может иметь другую структуру и логику, отличаться от основного сайта.
Плюсы и минусы адаптивной версии
Чем хорошо:
- Адаптивная версия (а также ее поддержка) стоит намного меньше, чем создание отдельной мобильной версии. Кроме того, это сравнительно несложный и достаточно быстрый процесс;
- У адаптивной версии и сайта один url (потому что по сути это и есть один сайт), поэтому вам не нужно будет тратить время на редиректы, а ваши клиентам запоминать два разных адреса сайта;
- Гибкость сайта — даже если у вас много информации на сайте, она будет выглядеть читабельно и красиво;
- Вся статистика настраивается на один канал;
- Для адаптивной версии существуют свои требованиям Google. Если ваш сайт будет правильно адаптирован и оптимизирован, ваши показатели существенно пойдут вверх.
Чем плохо:
- Хоть адаптивная версия стоит недорого, зато весит много. К сожалению, адаптивный дизайн не позволяет упростить и облегчить элементы сайта, поэтому это может создать неудобства для пользователей с плохим интернетом;
- Один url — это хорошо в случае с SEO и короткой памятью клиентов, но если вдруг с адаптивной версией что-то будет не так, переключится на обычную версию не получится;
- Пользователи десктопной и мобильной версий — это зачастую разная целевая аудитория, с разными типами задач, но они будут видеть только одну версию сайта;
- Адаптивный дизайн — это работа над каждой страницей сайта. Если ваш бизнес завязан на существующей версии, переделывать уже созданные страницы будет достаточно проблематично.

Плюсы и минусы мобильной версии
Чем хорошо:
- Это более упрощенная версия сайта, которая дает возможность клиенту не запутаться и быстро заказать/совершить покупку;
- Независимость мобильной версии дает возможность вести отдельную разработку и не вносить изменения на сайте;
- В случае возникновения каких-либо проблем с мобильной версией, можно перейти на основной сайт;
- Также существуют требования Google – при правильной оптимизации мобильной версии вы существенно повысите свои позиции в ранжировании.
Чем плохо:
- Стоимость разработки мобильной версии практически эквивалентна стоимости мобильного приложения (конечно, все зависит от тематики бизнеса);
- Иногда нужны две отдельные команды для поддержки основной и мобильной версии сайта;
- Статистика настраивается тоже на два отдельных канала;
- Мобильная версия — это упрощенная версия, поэтому частью информации с сайта нужно будет пожертвовать.

Александр Бунке, руководитель отдела разработки сайтов SEO-Studio:
“Скажу на практике наших клиентов в SEO-Studio. Крупные проекты используют мобильную версию, потому что могут потратить на нее время и ресурсы. Большинство используют адаптивную верстку, потому что, в первую очередь, это дешевле и быстрее. По нашему опыту, для пользователей и поисковых систем все же лучше мобильная версия, потому что она проектируется фактически с нуля под воронку продаж с учетом специфики мобильных пользователей. Это удобно и, опять же, сайт открывается быстрее (версия не грузит лишний html-код и скрипты)”.
Вместо выводов
В каждой версии есть свои плюсы и минусы. На какой из них остановить свой выбор, решайте исходя из индивидуальных характеристик конкретного сайта. Например, адаптивная верстка подходит для небольших сайтов, блогов, сайтов-визиток, иначе клиенту нужно будет много скролить и долго грузить страницы.
Мобильная версия, наоборот, имеет упрощенный вид, рассчитанный на мобильных пользователей, поэтому тут придется отказаться от части вашего функционала и информации. Что хорошо в обоих случаях, возможна оптимизация обеих версий, поэтому делать выбор можно исходя от нужд клиента, а не робота.
