SEO продвижение: обновление стратегии

Внимание! Важность технического SEO значительно увеличилась!
Мир меняется, алгоритмы поисковых систем совершенствуют свой подход к ранжированию сайтов. Если хотите быть в ТОПе — обращайтесь к профессионалам продвижения.
Мир меняется. COVID-19 показал нам, что привычный уклад жизни может в один момент измениться очень сильно и бесповоротно.
Новые тенденции также активно происходят в алгоритмах поисковых систем. При оценке полезности сайтов на данном этапе стала важна безопасность и удобство.
Кроме того, что сайты должны быть полезны, качественно раскрывать тему контента — теперь очень важны показатели, отражающие комфорт пользователя при работе с вашим сайтом.
В 2021 году важность технической оптимизации значительно увеличилась и теперь является критическим фактором SEO-продвижения сайтов!

Core Web Vitals
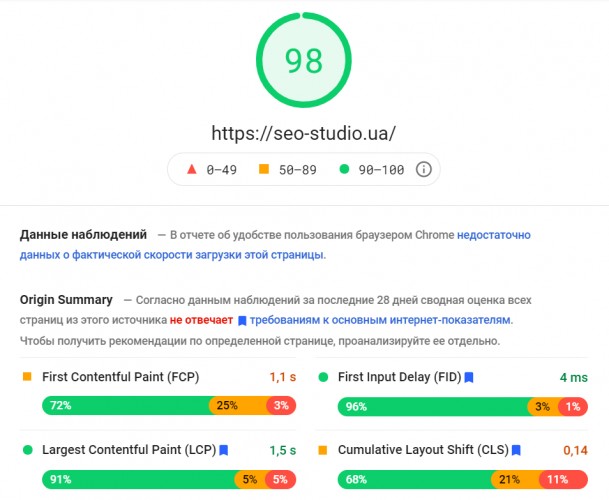
Core Web Vitals — это группа параметров, по которым поисковая система определяет жизненные важные параметры вашего сайта, а именно конкретной страницы с его контентом. Основными параметрами являются:
- LCP — largest contentful paint
- FID — first input delay
- CLS — cumulative layout shift
LCP – largest contentful paint
Этот параметр отражает классическую скорость загрузки. Поисковая система понимает, что пользователь, которому она рекомендует сайт в органической выдаче, должен получить наилучшее качество и комфорт. Для этого, сайты должны быть быстрыми.
Загрузка страниц, картинок, скриптов — всё это должно происходить в считанные секунды. Если ваш сайт содержит тяжеловесные картинки, не оптимизированный JS или CSS код — вам будет сложно получить высокие позиции и трафик в Google и Яндекс. Поэтому специалисты SEO-Studio при оптимизации сайта во время проведения SEO аудита, всегда проводят анализ LCP и дают развернутое ТЗ с указанием какие узкие места сайта надо улучшить.
Вот часть рекомендаций для улучшения LCP:
- Перенос сайта на более быстрый хостинг
- Сжатие картинок или перевод их в формат WebP
- Сокращение не задействованного кода скриптов и стилей
- Упрощение DOM-модели в коде HTML
- Локальная загрузка шрифтов
- Уменьшение внешних загрузок любых скриптов
FID – first input delay
Это задержка возникающая с момента начала загрузки страницы, и заканчивающаяся моментом, когда пользователь сможет что-то сделать на странице. Например отправить форму заказа или даже открыть эту форму по нажатию на кнопку. Для простоты понимания, приведем пример. Наверняка вам приходилось попадать в ситуации при открытии различных сайтов, когда сайт вроде-бы открыт и загружен. Но если быстро нажать на кнопку «Заказать» — ничего не происходит. И лишь спустя несколько секунд, когда фоново загрузятся все скрипты обработки этой кнопки, сделаем десяток кликов по одной и той же кнопке — наконец-то откроется долгожданное окно с формой заказа или обратной связи.
Именно для защиты пользователей от подобного нервного неудачного взаимодействия с сайтами, Google и ввел факторы комфортного взаимодействия с сайтом — FID (first input delay).
Чтобы решить проблему с FID
Прежде всего, постарайтесь перенести все JS скрипты на ваш сайт, в случае если они загружаются с других доменов. Речь идет о скриптах, которые обрабатывают кнопки, формы и прочие интерактивные элементы, на которые должен нажимать пользователь, либо вносить текстовую информацию. Следите за скоростью загрузки таких интерактивных скриптов и оптимизируйте их максимально.
CLS – cumulative layout shift
Как понятно из названия этого параметра — он отображает возможный сдвиг сетки всех элементов страницы во время загрузки сайта. Часто можно наблюдать, что по мере загрузки страницы контент сдвигается всё ниже и ниже, каждая новая картинка раздвигает область браузера. Это вызывает дискомфорт пользователя и по нынешним меркам, абсолютно не приемлемо по стандартам качества поисковых систем. Проверяйте значения CLS у каждой страницы вашего сайта, используя отчеты Google Search Console либо специализированные инструменты, например PageSpeed Insights чтобы выявить проблему.
Чтобы решить проблему с CLS
Cumulative layout shift — вам надо сделать скриншоты страницы во время её загрузки, и по-пиксельно сравнивать смещение элементов вплоть до полной загрузки всей страницы и внешних скриптов. Если элементы контента сдвигаются — надо внести фиксированные размеры контейнеров и картинок, чтобы предотвратить сдвиги при загрузке.
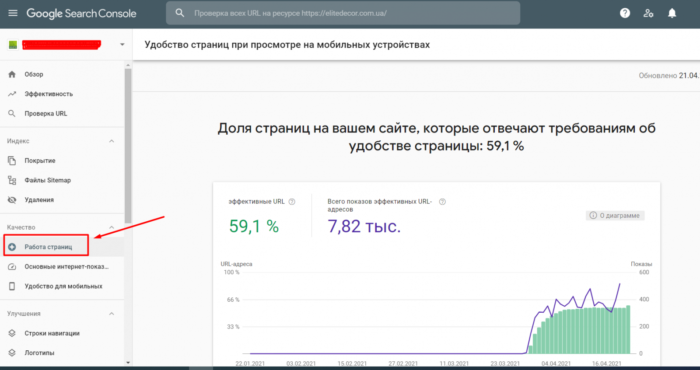
Google Search Console
Обратите внимание, что с апреле 2021 года Google добавил в Серч Консоль новый отчет «Работа страниц», в котором можно видеть информацию о Core Web Vitals параметрах ваших страниц. В отчете удобно предоставлена информация, сколько страниц в норме, а с какими есть проблема.