SEO просування: оновлення стратегії

Увага! Важливість технічного SEO значно збільшилась!
Світ змінюється, алгоритми пошукових систем удосконалюють свій підхід до ранжування сайтів. Якщо хочете бути в ТОПі – звертайтесь до професіоналів просування.
Світ змінюється. COVID-19 показав нам, що звичний спосіб життя може раптово змінитися дуже і безповоротно.
Нові тенденції також активно відбуваються у алгоритмах пошукових систем. При оцінці корисності сайтів на даному етапі стала важливою безпека та зручність.
Крім того, що сайти повинні бути корисними, якісно розкривати тему контенту – тепер дуже важливі показники, що відображають комфорт користувача під час роботи з вашим сайтом.
У 2021 році важливість технічної оптимізації у процесі просування сайтів значно збільшилася і тепер є критичним фактором SEO просування сайтів!

Core Web Vitals
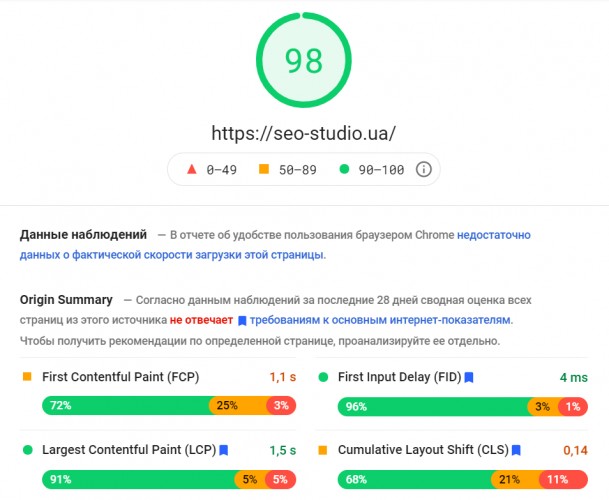
Core Web Vitals – це група параметрів, якими пошукова система визначає життєві важливі параметри вашого сайту, саме конкретної сторінки з його контентом. Основними параметрами є:
- LCP – великий contentful paint
- FID – first input delay
- CLS – cumulative layout shift
LCP – великий contentful paint
Цей параметр відображає класичну швидкість завантаження. Пошукова система розуміє, що користувач, якому вона рекомендує сайт в органічній видачі, має отримати найкращу якість та комфорт. Для цього сайти повинні бути швидкими.
Завантаження сторінок, картинок, скриптів – все це має відбуватися за лічені секунди. Якщо ваш сайт містить великовагові картинки, не оптимізований JS або CSS код – вам буде складно отримати високі позиції та трафік у Google та Яндекс. Тому фахівці SEO-Studio під час оптимізації сайту під час проведення SEO аудиту, завжди проводять аналіз LCP та дають розгорнуте ТЗ із зазначенням які вузькі місця сайту треба покращити.
Ось частина рекомендацій для покращення LCP:
- Перенесення сайту на швидший хостинг
- Стиснення картинок або переведення їх у формат WebP
- Скорочення не задіяного коду скриптів та стилів
- Спрощення DOM-моделі у коді HTML
- Локальне завантаження шрифтів
- Зменшення зовнішніх завантажень будь-яких скриптів
FID – first input delay
Це затримка, що виникає з моменту початку завантаження сторінки, і закінчується моментом, коли користувач зможе щось зробити на сторінці. Наприклад, відправити форму замовлення або навіть відкрити цю форму за натисканням на кнопку. Для простоти розуміння наведемо приклад. Напевно вам доводилося потрапляти в ситуації при відкритті різних сайтів, коли сайт начебто відкритий і завантажений. Але якщо швидко натиснути кнопку “Замовити” – нічого не відбувається. І лише через кілька секунд, коли фоново завантажаться всі скрипти обробки цієї кнопки, зробимо десяток кліків по одній і тій же кнопці – відкриється довгоочікуване вікно з формою замовлення або зворотного зв’язку.
Саме для захисту користувачів від подібної нервової невдалої взаємодії з сайтами, Google і ввів фактори комфортної взаємодії з сайтом – FID (first input delay).
Щоб вирішити проблему з FID
Перш за все, постарайтеся перенести всі JS скрипти на ваш сайт, якщо вони завантажуються з інших доменів. Йдеться про скрипти, які обробляють кнопки, форми та інші інтерактивні елементи, на які повинен натискати користувач, або вносити текстову інформацію. Слідкуйте за швидкістю завантаження таких інтерактивних скриптів та оптимізуйте їх максимально.
CLS – cumulative layout shift
Як відомо з назви цього параметра – він відображає можливе зсув сітки всіх елементів сторінки під час завантаження сайту. Часто можна спостерігати, що при завантаженні сторінки контент зсувається все нижче і нижче, кожна нова картинка розсуває область браузера. Це викликає дискомфорт користувача і за нинішніми мірками, абсолютно не прийнятним за стандартами якості пошукових систем. Перевіряйте значення CLS кожної сторінки вашого сайту, використовуючи звіти Google Search Console або спеціалізовані інструменти, наприклад PageSpeed Insights , щоб виявити проблему.
Щоб вирішити проблему з CLS
Cumulative layout shift – вам потрібно зробити скріншоти сторінки під час її завантаження, і піксельно порівнювати зміщення елементів аж до повного завантаження всієї сторінки і зовнішніх скриптів. Якщо елементи контенту зсуваються – треба внести фіксовані розміри контейнерів та картинок, щоб запобігти зрушенню під час завантаження.
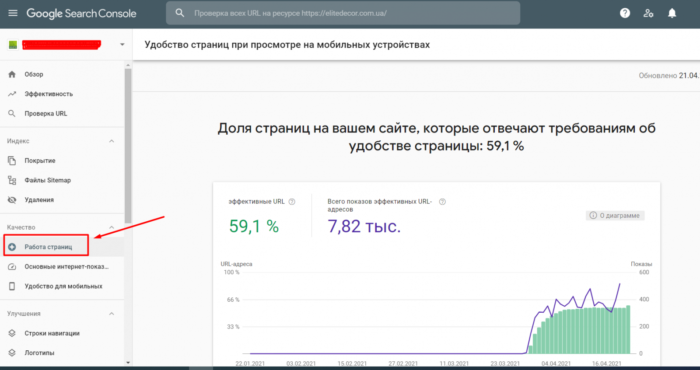
Google Search Console
Зверніть увагу, що з квітні 2021 року Google додав до Серчу Консоль новий звіт “Робота сторінок”, в якому можна бачити інформацію про Core Web Vitals параметри ваших сторінок. У звіті зручно надано інформацію, скільки сторінок у нормі, а з якими є проблема.