Как протестировать скорость загрузки сайта: рекомендации от SEO-Studio

Влияет ли скорость загрузки сайта на SЕО, поведенческие факторы и конверсию? Ответ простой – да. К примеру, Amazon заявляет, что ускорение их магазина на каждые 100 миллисекунд повышает доход на 1%. Если говорить о среднестатистическом сайте, то на каждую секунду загрузки он теряет 15% просмотров страниц, 20% удовлетворенности пользователей, 7% конверсий. Именно поэтому очень важно держать этот фактор под контролем и уметь правильно его оценивать.
Содержание:
- Первые тесты или с чего начать
- Из чего складывается скорость загрузки сайта
- Первый экран превыше всего
- Рекомендуемое время загрузки страницы
- Лучшие инструменты для тестов
Первые тесты или с чего начать
Удивительно, но большинство владельцев сайтов не знают, насколько быстро загружается их сайт. И дело здесь не в точных метриках, измеряемых в миллисекундах. Вы просто открываете свой сайт в браузере, и, за редким исключением, страничка загружается быстро. Но эта скорость обманчива. Знаете ли вы, что у посетителей ваш сайт загружается существенно медленнее?
Камнем преткновения становится непонимание того, как работает кеш браузера. Давайте разберемся.
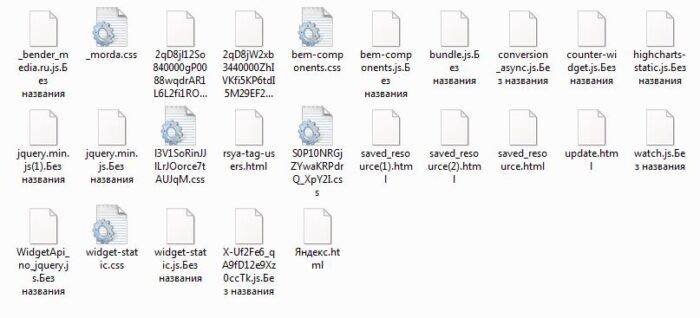
Почти любой сайт – не единое целое. Когда кто-либо впервые открывает ваш сайт, им приходится скачивать целый набор файлов. Иногда это могут быть десятки различных компонентов (HTML-документ, таблицы стилей, файлы JavaScript, изображения и многое другое). Вот как выглядит стартовая страница Яндекса (далеко не самый «тяжелый» сайт) в виде файлов и компонентов:

Разумеется, первый раз загружаться сайт будет медленно. Однако при повторном посещении сайт будет открываться быстро, так как большая часть файлов находится уже на компьютере (в кеше браузера) и заново скачиваться они не будут.
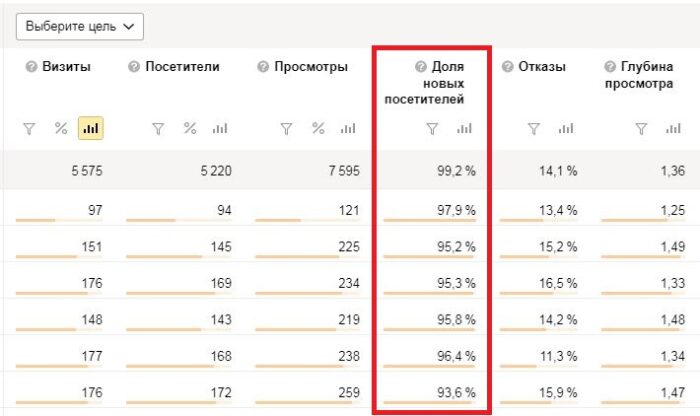
Если вы пользуетесь Яндекс Метрикой, откройте пункт меню «Отчеты» — «Стандартные отчеты» — «Посещаемость». Среди прочих показателей в таблице будет важный в данный момент столбец «Доля новых посетителей». Фактически это те посетители, у которых ваш сайт загружается медленно.

Таким образом, чтобы реалистично оценить скорость загрузки сайта, нужно загрузить его без кеша, как новый посетитель. Самый простой способ сделать это – сначала открыть браузер в режиме инкогнито и только затем открыть сайт. Это и будет первым тестом, который покажет, быстро ли загружается сайт и нуждается ли он в дополнительной оптимизации.
Скорость загрузки сайта: факторы
Прежде чем переходить непосредственно к инструментам тестирования, следует выяснить, из чего складывается скорость загрузки сайта, на что обращать внимание во время тестирования, и чего нужно добиться в конечном счете. Скорость передачи данных – довольно большая тема, о которой пишут целые книги, научные работы и диссертации. Для большинства людей это не очень увлекательное чтение, поэтому ниже даны только основные моменты в упрощенном виде. Тем не менее, знать их полезно.
Время до первого байта
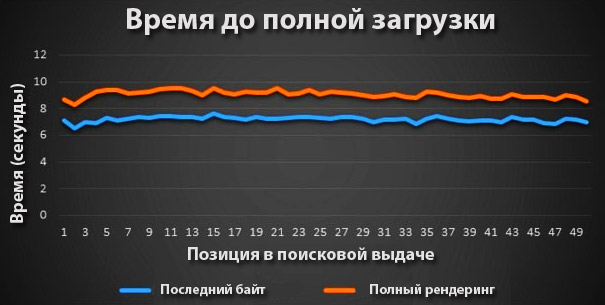
Время до первого байта означает, как быстро браузер начинает получать информацию о сайте. Как показали все масштабные исследования, которые проводились по этой теме, на рейтинг в поисковых системах в первую очередь влияет именно этот показатель.
Диаграмма ниже отражает зависимость скорости загрузки до первого байта и позиции в поисковой выдаче. Хорошо видно, что чем быстрее сайт в этом сегменте, тем выше его позиция в поисковых системах. При этом в топе время до первого байта становится по-настоящему важным фактором, от которого может зависеть буквально все.

Время до полной загрузки сайта
На первый взгляд это может показаться странным, но скорость полной загрузки сайта практически не влияет на его рейтинг в поисковых системах. Почему это так, скоро станет понятно.

То, что время полной загрузки сайта не влияет на рейтинг в поисковых системах, не означает, что над этим показателем не нужно работать. От этой метрики зависит лояльность посетителей, количество отказов, количество просматриваемых страниц и конверсия.
Первый экран превыше всего
Как понять информацию, приведенную выше? Почему для поисковых систем время до первого байта имеет существенное значение, а полная загрузка страницы нет? На самом деле это очень логично. Если бы рейтинг сайта в поисковой выдаче зависел от времени его полной загрузки, то большие сайты не имели бы шансов войти в ТОП поисковых систем. Ведь очевидно, что чем больше информации находится на странице сайта, тем дольше он будет загружаться.
Но какой смысл оптимизировать скорость до первого байта и почему это важно? Дело в том, что современные браузеры не ждут, пока загрузится весь сайт целиком. Вместо этого они отображают сайт по частям. По мере того, как приходят данные с сервера, они почти сразу же интерпретируются и выводятся на экран.
Виктор Гуменюк, руководитель отдела продвижения сайтов SEO-Studio:
«Таким образом, не так важно, насколько сайт в целом «тяжелый», важно, насколько быстро он начнет отображаться на экране, и насколько быстро придет первый байт. Если вдуматься, это идеальный показатель. Первый экран «легкого» и очень «тяжелого» сайта может отображаться у пользователя с одинаковой скоростью. Конечно, при условии, что «тяжелый» сайт был спроектирован правильно».

Подводя итог можно сказать, что именно быстрое отображение первого экрана сайта является целью №1 для любого веб-мастера.
Рекомендуемое время загрузки страницы
Для объективности стоит заметить, что обычно нет необходимости добиваться сверхбыстрой загрузки сайта на пределе технических возможностей. Самое главное, чтобы скорость загрузки была в рекомендуемом диапазоне. Показатели, которых нужно добиться представлены ниже:
- TTFB (время до первого байта): не более 0,3 с;
- до начала рендеринга: не более 1,5 с;
- до полной загрузки страницы: не более 2-3 с.
5 инструментов для тестирования скорости загрузки сайта
Теперь, когда у вас есть понимание общей концепции и цели, стоит ознакомиться с лучшими инструментами для тестирования скорости сайта. Мы приводим 5 таких инструментов. Конечно, их намного больше но, в сущности, большинство из них мало чем отличаются друг от друга. Данные сервисы хорошо себя зарекомендовали и пользуются большой популярностью среди веб-мастеров.
Google PageSpeed Insights
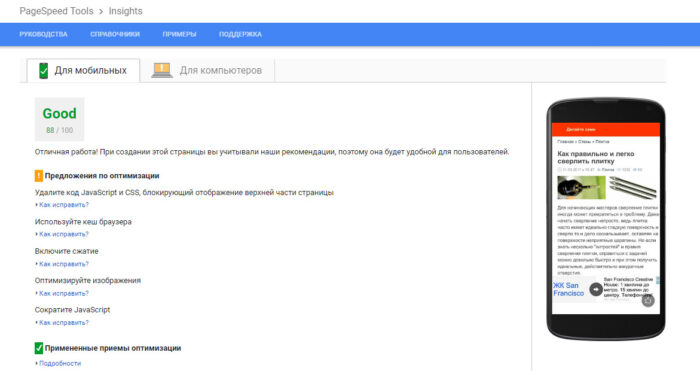
PageSpeed Insights – один из самых популярных инструментов для тестирования сайтов. Интересная особенность этого сервиса – он ничего не знает о секундах и миллисекундах. Сайт оценивается в относительных единицах от 0 до 100. Хорошими показателями можно считать все, что больше 85.
Когда анализ сайта будет завершен, можно увидеть не только количество баллов, но и подробные рекомендации о том, как можно улучшить сайт, чтобы он быстрее загружался, и им было удобнее пользоваться.
Помимо десктопной версии, PageSpeed Insights анализирует также и мобильную версию, что очень удобно.

Pingdom
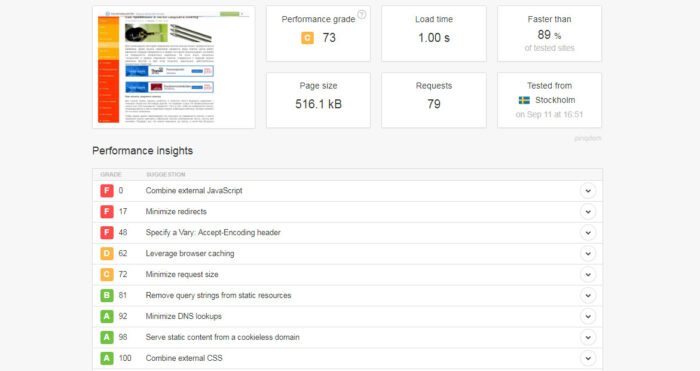
Другой известный сервис тестирования скорости сайтов – Pingdom. Этот сервис во многом напоминает PageSpeed Insights. Система дает ряд рекомендаций для веб-мастера, следуя которым, можно ускорить загрузку сайта. Однако в отличие от предыдущего сервиса, Pingdom предоставляет и ряд уникальных опций. В частности подробный «водопад» загрузки всех ресурсов.
Перед тем как запустить анализ сайта в Pingdom, рекомендуется выбрать из списка ближайший сервер. Например, Стокгольм.

WebPagetest
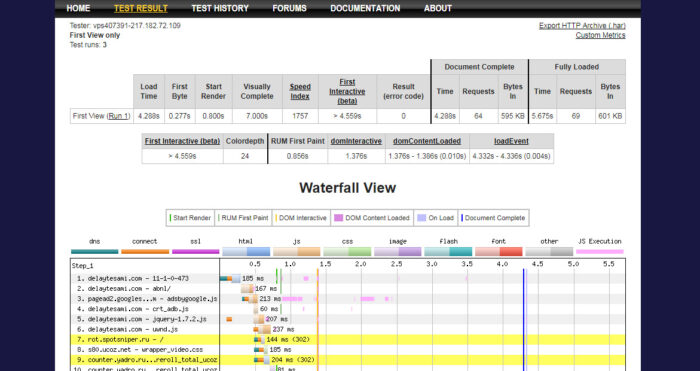
WebPageTest можно назвать профессиональным инструментом для измерения скорости загрузки сайта. В целом он похож на Pingdom, но имеет гораздо больше возможностей. Например, более 40 серверов в разных странах мира и более 25 браузеров. Это позволяет выяснить, с какой скоростью будет загружаться сайт в Германии в браузере Chrome или в Канаде в браузере Firefox.
Помимо этого WebPageTest имеет такие возможности как захват видео, отключение скриптов, игнорирование SSL-сертификатов, создание скриншотов и многое другое. Конечно же, предоставляется информация о времени до первого байта, до старта рендеренга, до полной загрузки страницы.

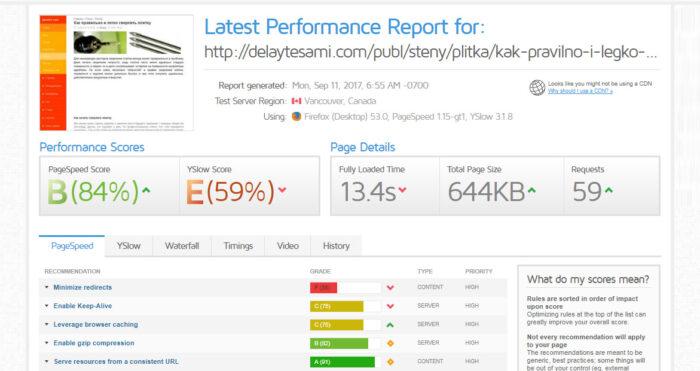
Gtmetrix
Данный сервис в целом похож на предыдущие, но имеет ряд уникальных возможностей. Например, можно протестировать скорость загрузки сайта с определенным типом подключения. Также можно воспроизвести видеоролик или запустить популярный плагин Adblock и посмотреть, как это влияет на загрузку и производительность сайта.
Чтобы воспользоваться этими и другими расширенными функциями, нужно зарегистрироваться и получить учетную запись. Сервис при этом бесплатный.

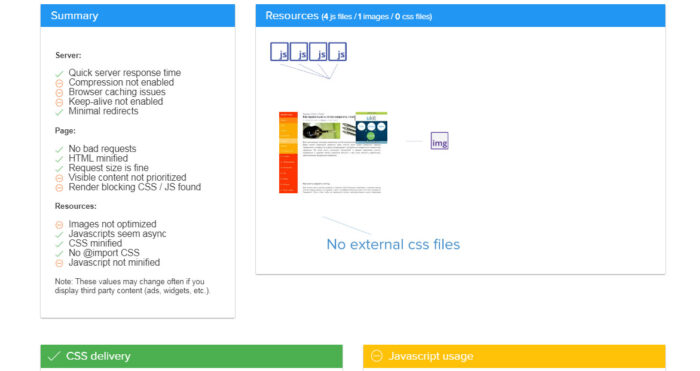
Varvy Pagespeed Optimization
Varvy Pagespeed Optimization предоставляет много полезной информации в удобном для восприятия виде. Этот инструмент направлен, прежде всего, на оптимизацию скорости рендеринга страницы. Сервис ищет все, что может блокировать рендеринг и дает подробные рекомендации о том, как избавиться от этой проблемы.
Данный сервис рекомендуется использовать как дополнительный инструмент тестирования.