Your cart is currently empty!
Тестирование сайта: чеклист от SEO-Studio

Тестирование – это заключительный этап разработки веб-сайта. Многих это может удивить, но на тестирование готового продукта часто требуется выделить до 50% временных затрат и бюджета. Другими словами, тестирование сайта настолько же трудоемкая задача, как и его разработка.
Тот, кто хотя бы изредка просматривает новости IT-индустрии, хорошо знает, что даже крупнейшие корпорации выпускают далеко не идеальные продукты с массой багов и недочетов. И это после тщательного тестирования, в котором задействованы целые отделы обученных специалистов и продвинутое ПО.
На самом деле, недочеты в программном обеспечении – это не что-то из ряда вон выходящее, как может показаться на первый взгляд. Любой IT-продукт (программа, сайт, интернет-магазин и пр) на начальном этапе обязательно будут содержать ряд недочетов, нуждающихся в исправлении. Именно поэтому так важно провести качественное тестирование сайта, прежде, чем он пойдет в продакшн.
Тестирование сайта позволяет:
- Исправить имеющиеся недочеты;
- Устранить возможные проблемы с производительностью;
- Обеспечить безопасность, устранить уязвимости;
- Повысить отказоустойчивость и надежность;
- Сделать сайт доступным для всех устройств и платформ;
- Сделать ресурс удобным в работе, читабельным;
- Исключить возможные SEO-ошибки и др.
Для тестирования сайта существует специально разработанная методика, состоящая из 13 шагов.
Подготовительный этап и документация
Подготовительный этап связан с изучением документации. Тестировщик должен тщательно проанализировать документацию, функционал и макеты сайта. Нужно удостовериться, что функциональность соответствует документации и техническому заданию. Каждая функция сайта должна работать в соответствии с поставленными требованиями и спецификациями.
После того, как тестировщик убедился, что функциональность сайта соответствует ТЗ в полном объеме, можно составлять конкретный план для дальнейшего тестирования.
Тестирование ссылок
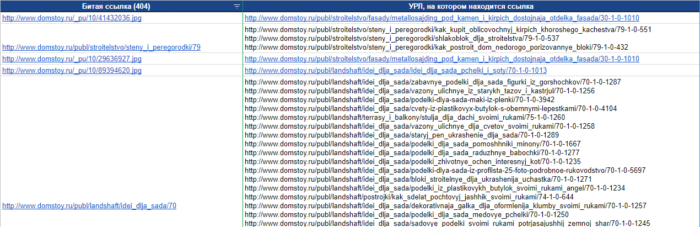
На этом этапе проверяется структура сайта, корректность URL, ЧПУ, наличие «битых ссылок» на сайте, ссылки для отправки электронной почты, перелинковка страниц и др.

Ошибки в структуре URL могут свести на нет все усилия по оптимизации и продвижению сайта, поэтому данный шаг справедливо считается одним из важнейших.
Тестирование форм
Сюда входят формы обратной связи, формы подписки и сбора адресов электронной почты, формы поиска, заказа товара и др. Формы тестируются по многочисленным критериям. Помимо того, что тестировщик должен удостовериться в работоспособности каждой формы, имеющейся на сайте, проверяются такие аспекты как:
- Реакция формы на недопустимые значения;
- Валидация на действительность введенных данных;
- Вариации в динамических формах, которые подразумевают модификацию;
- Работоспособность на различных устройствах, включая смартфоны.
В конечном счете, все установленные на сайте формы должны корректно и надежно работать в любых условиях и правильно реагировать на недопустимые значения.
Тестировние файлов cookie
Файлы cookie хранятся на компьютере пользователя. Это специальные файлы, которые позволяют собирать и анализировать данные, а также работать с сессиями, авторизацией, корзиной покупок в интернет-магазине и др. Если на сайте будут содержаться ошибки в работе с cookie, все эти функции могут работать неправильно. Кроме того, ошибка может привести к серьезной уязвимости, что резко снижает безопасность.
Тестировщик проверяет:
- Работоспособность и корректную работу cookie;
- Работоспособность сайта с отключенными cookie;
- Аспекты безопасности при удалении cookie-файлов;
- Корректно ли зашифрованы cookie-файлы;
- Продолжительность действия cookie-файлов.
Тест исходного кода HTML и CSS
На данном этапе исходный код страниц сайта проверяется на корректность, валидность, возможные синтаксические ошибки. Если на сайте допущены грубые ошибки в исходном коде, сайт может неправильно отображаться на некоторых устройствах. Помимо этого боты поисковых систем могут некорректно прочитать сайт и сделать неверные выводы о его содержимом, что негативно повлияет на SEO.
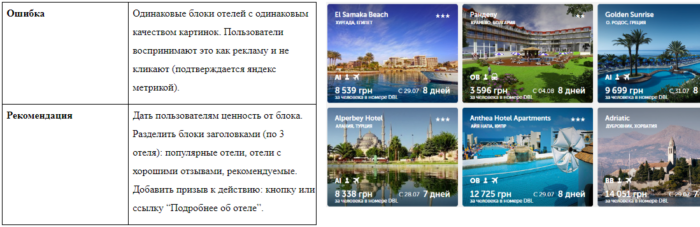
Тесты юзабилити
Юзабилити-тестирование помогает оценить сайт с точки зрения удобства для пользователей. Насколько легко посетителям пользоваться сайтом, сделать заказ, подписаться на новости, найти нужную информацию. Для ответственных проектов рекомендуется проводить такое тестирование с репрезентативной выборкой реальных потенциальных клиентов.

Очень часто результаты тестирования вызывают удивление, поскольку владелец сайта и разработчик объективно мыслят иначе, чем рядовой посетитель сайта, который нашел ресурс впервые.
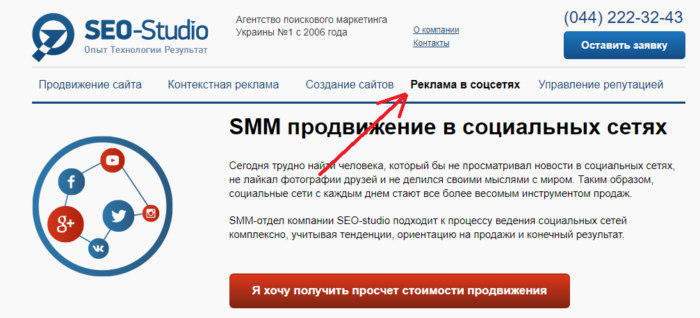
Тестировние навигации
Навигация на сайте должна быть простой в использовании, понятной и хорошо заметной. Все ее ссылки и кнопки должны быть рабочими. На любой странице сайта должны быть предусмотрены меню для быстрого и удобного перемещения по сайту. Это относится и к мобильным устройствам.

Тестирование контента
Для раскрутки и продвижения сайта большое значение имеет именно контент. Тестирования контентной части включает в себя поиск грамматических и орфографических ошибок, доступность и правильное отображение иллюстраций и другой информации, такой как видео, инфографика, анимация и т.д.

Кроме того, контент должен хорошо восприниматься и читаться. На это влияет множество параметров, таких как тип и размер шрифта, межстрочный интервал, длина строки, др. Правильное оформление и отсутствие ошибок сделают контент более ясным и легко воспринимаемым.
Тестирование интерфейса
Тестирование интерфейса включает в себя проверку на соблюдение графических стандартов, оценку макета и элементов дизайна, таких как кнопки, иконки, значки, текстовые поля и др. Тестирование проводится на различных разрешениях экрана и различных устройствах, включая смартфоны и планшеты.
Тестирование совместимости, кроссбраузерность
Необходимо протестировать сайт на совместимость со всеми основными браузерами и операционными системами. Тестировщик должен удостовериться, что сайт доступен и корректно отображается в различных браузерах и операционных системах, включая Windows, iOS / Mac OS, Linux, Android и BlackBerry и др. Что касается браузеров, то самыми популярными на сегодняшний день являются: Mozilla Firefox, Google Chrome, Internet Explorer и Opera.
Тестирование скорости загрузки и производительности
Скорость загрузки сайта и его производительность прямо влияют на популярность сайта и его рейтинг в поисковой выдаче. Тестирование призвано выявить любые возможные проблемы с производительностью и скоростью. Причем учитываются такие ситуации, когда сайт выходит за пределы ожидаемой рабочей нагрузки.

Тестировщик проводит стресс-тестирование, нагрузочное тестирование, тестирование стабильности работы, тестирование распараллеленной работы, тестирование на выносливость и т.д. Такие тесты позволяют выявить и устранить все потенциально проблемные места в архитектуре сайта.
Тестирование безопасности
Тестирование безопасности позволяет проверить систему, которая защищает данные и поддерживает в работоспособном состоянии функциональность сайта. Помимо всего прочего, это может быть имитация злонамеренной атаки на сайт.
Мобильное тестирование
Мобильное тестирование сайта проводится отдельно, что дает возможность тестировщику проверить каждый аспект, который может иметь значение. Поскольку мобильные устройства стали крайне популярными и уже обходят по количеству трафика настольные системы, этот шаг один из важнейших. Нужно убедиться, что с мобильного устройства сайтом также просто и легко пользоваться, как и с настольных систем.
Выводы
После окончания тестирования и внесения всех необходимых исправлений, сайт будет готов к запуску в продакшн. Заказчик получает готовый проект без ошибок. Такой сайт отличается хорошей читабельностью, легкостью восприятия, качественной оптимизацией, безотказной работой и надежностью.
