Тестування сайту: чекіст від SEO-Studio

Тестування – це завершальний етап розробки веб-сайту. Багатьох це може здивувати, але тестування готового продукту часто потрібно виділити до 50% тимчасових витрат і бюджету. Іншими словами, тестування сайту настільки ж трудомістке завдання, як і його розробка.
Той, хто хоча б рідко переглядає новини IT-індустрії, добре знає, що навіть найбільші корпорації випускають далеко не ідеальні продукти з масою багів та недоліків. І це після ретельного тестування, в якому задіяні цілі відділи кваліфікованих спеціалістів та просунуте ПЗ.
Насправді, недоліки в програмному забезпеченні – це не щось надзвичайне, як може здатися на перший погляд. Будь-який IT-продукт (програма, сайт, інтернет-магазин та ін) на початковому етапі обов’язково будуть містити ряд недоліків, що потребують виправлення. Саме тому так важливо провести якісне тестування сайту, перш ніж він піде у продакшн.
Тестування сайту дозволяє:
- Виправити наявні недоліки;
- усунути можливі проблеми з продуктивністю;
- Забезпечити безпеку, усунути вразливість;
- Підвищити відмовостійкість та надійність;
- Зробити сайт доступним для всіх пристроїв та платформ;
- Зробити ресурс зручним у роботі, читабельним;
- Виключити можливі SEO-помилки та ін.
Для тестування сайту існує спеціально розроблена методика, що складається із 13 кроків.
Підготовчий етап та документація
Підготовчий етап пов’язані з вивченням документації. Тестувальник повинен ретельно проаналізувати документацію, функціонал та макети сайту. Потрібно переконатися, що функціональність відповідає документації та технічному завданню. Кожна функція сайту повинна працювати відповідно до поставлених вимог та специфікацій.
Після того як тестувальник переконався, що функціональність сайту відповідає ТЗ у повному обсязі, можна складати конкретний план для подальшого тестування.
Тестування посилань
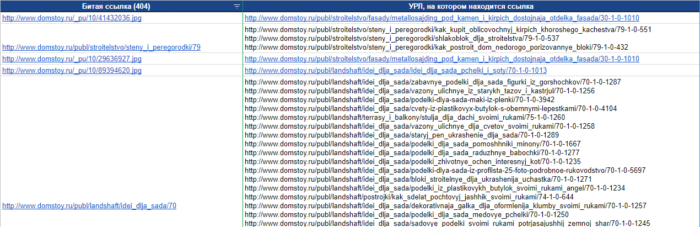
На цьому етапі перевіряється структура сайту, коректність URL, ЧПУ, наявність «битих посилань» на сайті, посилання для надсилання електронної пошти, перелінкування сторінок та ін.

Помилки в структурі URL можуть звести нанівець всі зусилля щодо оптимізації та просування сайту, тому цей крок справедливо вважається одним із найважливіших.
Тестування форм
Сюди входять форми зворотний зв’язок, форми підписки та збору адрес електронної пошти, форми пошуку, замовлення товару та інших. Форми тестуються за численними критеріями. Крім того, що тестувальник повинен переконатися у працездатності кожної форми, що є на сайті, перевіряються такі аспекти як:
- реакція форми на неприпустимі значення;
- Валідація на дійсність введених даних;
- Варіації у динамічних формах, які мають на увазі модифікацію;
- Працездатність на різних пристроях, включаючи смартфони.

Зрештою, всі встановлені на сайті форми повинні коректно та надійно працювати в будь-яких умовах та правильно реагувати на неприпустимі значення.
Тестування файлів cookie
Файли cookie зберігаються на комп’ютері користувача. Це спеціальні файли, які дозволяють збирати та аналізувати дані, а також працювати з сесіями, авторизацією, кошиком покупок в інтернет-магазині та ін. Якщо на веб-сайті будуть помилки в роботі з cookie, всі ці функції можуть працювати неправильно. Крім того, помилка може призвести до серйозної вразливості, що різко знижує безпеку.
Тестувальник перевіряє:
- Працездатність та коректну роботу cookie;
- Працездатність сайту з відключеними cookie;
- аспекти безпеки при видаленні cookie-файлів;
- Чи правильно зашифровані cookie-файли;
- Тривалість дії файлів cookie.
Тест вихідного коду HTML та CSS
На цьому етапі вихідний код сторінок сайту перевіряється на коректність, валідність, можливі синтаксичні помилки. Якщо на веб-сайті припущено грубі помилки у вихідному коді, веб-сайт може неправильно відображатися на деяких пристроях. Крім цього роботи пошукових систем можуть неправильно прочитати сайт і зробити неправильні висновки про його вміст, що негативно вплине на SEO.

Тести юзабіліті
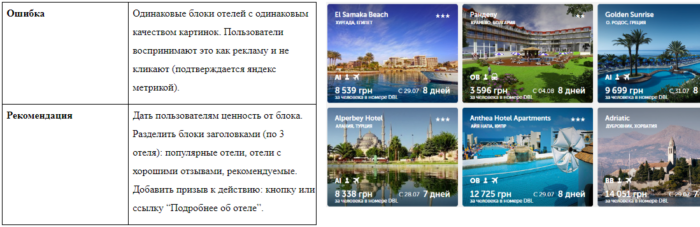
Юзабіліті-тестування допомагає оцінити сайт з погляду зручності для користувачів. Наскільки легко відвідувачам користуватися сайтом, зробити замовлення, передплатити новини, знайти потрібну інформацію. Для відповідальних проектів рекомендується проводити таке тестування із репрезентативною вибіркою реальних потенційних клієнтів.

Дуже часто результати тестування викликають подив, оскільки власник сайту та розробник об’єктивно мислять інакше, ніж пересічний відвідувач сайту, який знайшов ресурс уперше.
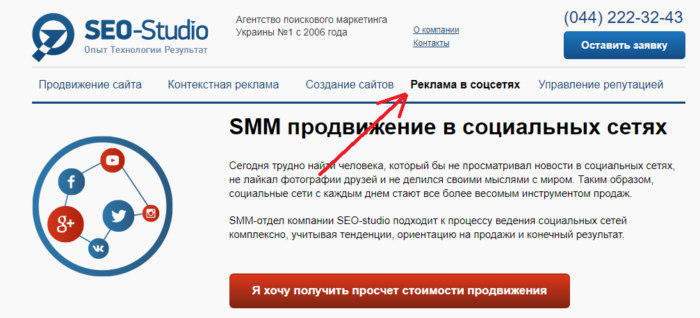
Тестування навігації
Навігація на сайті має бути простою у використанні, зрозумілою та добре помітною. Усі її посилання та кнопки повинні бути робітниками. На будь-якій сторінці сайту мають бути передбачені меню для швидкого та зручного переміщення сайтом. Це стосується і мобільних пристроїв.

Тестування контенту
Для розкручування та просування сайту велике значення має саме контент. Тестування контентної частини включає пошук граматичних і орфографічних помилок, доступність і правильне відображення ілюстрацій та іншої інформації, такий як відео, інфографіка, анімація і т.д.
Крім того, контент повинен добре сприйматися та читатися. На це впливає безліч параметрів, таких як тип і розмір шрифту, інтервал між рядками, довжина рядка, ін. Правильне оформлення та відсутність помилок зроблять контент більш ясним і легко сприйманим.
Тестування інтерфейсу
Тестування інтерфейсу включає перевірку на дотримання графічних стандартів, оцінку макета і елементів дизайну, таких як кнопки, іконки, значки, текстові поля та ін. Тестування проводиться на різних дозволах екрану та різних пристроях, включаючи смартфони та планшети.
Тестування сумісності, кросбраузерність
Необхідно протестувати сайт на сумісність із усіма основними браузерами та операційними системами. Тестувальник повинен переконатися, що сайт доступний і коректно відображається в різних браузерах та операційних системах, включаючи Windows, iOS/Mac OS, Linux, Android та BlackBerry та ін. Що стосується браузерів, то найпопулярнішими на сьогоднішній день є: Mozilla Firefox, Google Chrome, Internet Explorer та Opera.
Тестування швидкості завантаження та продуктивності
Швидкість завантаження сайту та його продуктивність прямо впливають на популярність сайту та його рейтинг у пошуковій видачі. Тестування покликане виявити будь-які можливі проблеми з продуктивністю та швидкістю. Причому враховуються такі ситуації, коли сайт виходить за межі очікуваного робочого навантаження.
Тестувальник проводить стрес-тестування, тестування навантаження, тестування стабільності роботи, тестування розпаралеленої роботи, тестування на витривалість і т.д. Такі тести дозволяють виявити та усунути всі потенційно проблемні місця в архітектурі сайту.
Тестування безпеки
Тестування безпеки дозволяє перевірити систему, яка захищає дані та підтримує у працездатному стані функціональність сайту. Крім того, це може бути імітація зловмисної атаки на сайт.
Мобільне тестування
Мобільне тестування сайту проводиться окремо, що дозволяє тестувальнику перевірити кожен аспект, який може мати значення. Оскільки мобільні пристрої стали дуже популярними і вже обходять за кількістю трафіку настільні системи, цей крок є одним з найважливіших. Потрібно переконатися, що з мобільного пристрою сайтом також легко й легко користуватися, як і з настільних систем.
Висновки
Після закінчення тестування та внесення всіх необхідних виправлень сайт буде готовий до запуску в продакшн. Замовник одержує готовий проект без помилок. Такий сайт відрізняється гарною читабельністю, легкістю сприйняття, якісною оптимізацією, безвідмовною роботою та надійністю.
